 プログラム初心者:「自分でWebサイトをつくれるようになりたい。HTMLってなに?どういう言語?どうやってコードを書くの?全然わからん。」
プログラム初心者:「自分でWebサイトをつくれるようになりたい。HTMLってなに?どういう言語?どうやってコードを書くの?全然わからん。」
今回は、こんな悩みを解決します。
HTMLってなに?
HTML(エイチティーエムエル)とは、Webページに文章を表示させるためのマークアップ言語※(プログラミング言語ではない)です。
※マークアップ言語: コンテンツの構造をつくる言語のこと(例 HTML、XMLなど)。
インターネット上のほとんどのWebサイトはHTMLとCSSでつくられている
✔️ Webサイトをつくる2つのマークアップ言語
HTML言語:
文章構造(タイトルや見出し、記事などの構成)や文字の記述、写真の挿入ができる。
CSS言語:
文字の装飾やクリックボタンの表示、Webページ全体のデザインができる。
自分でWebサイトをつくりたい人は、まずこの2つの言語の基礎を学ぶ必要があります。
CSSについては、別記事で詳しく解説しているため、今回はHTMLについて解説します。
それではさっそく、HTMLの使い方を具体例を使いながらわかりやすく解説していきます。
HTMLの書き方(具体例で解説)
では、実際にHTMLのコードを使いながらHTMLの書き方を解説します。
・まず、「Sublime Text(テキストエディタ※)」をダウンロードします。
※Macユーザーに人気のテキストエディタの1つ。プログラミングのコードを書くときに使うもの(Wordみたいなイメージ)。
・ダウンロードが完了したら、「Sublime Text」をダブルクリックで開きます。

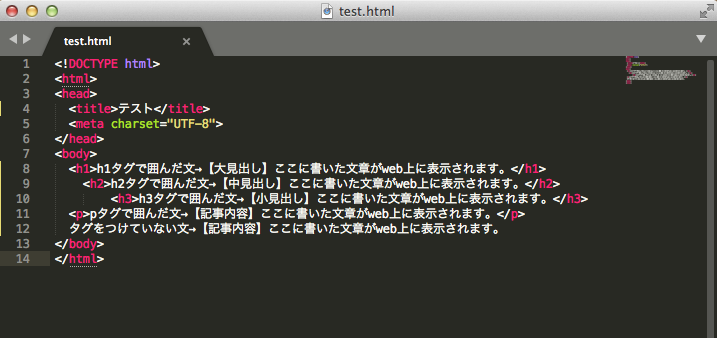
・「Sublime Text」の画面が開いたら、下のコードをコピーして貼りつけます。
<!DOCTYPE html>
<html>
<head>
<title>テスト</title>
<meta charset="UTF-8">
</head>
<body>
<h1>h1タグで囲んだ文→【大見出し】ここに書いた文章がweb上に表示されます。</h1>
<h2>h2タグで囲んだ文→【中見出し】ここに書いた文章がweb上に表示されます。</h2>
<h3>h3タグで囲んだ文→【小見出し】ここに書いた文章がweb上に表示されます。</h3>
<p>pタグで囲んだ文→【記事内容】ここに書いた文章がweb上に表示されます。</p>
タグをつけていない文→【記事内容】ここに書いた文章がweb上に表示されます。
</body>
</html>
・コピペすると、以下のようになるので、このファイルをデスクトップなどに保存します(ファイルの拡張子は必ず「.html」)。
※ファイル名の例: 「test.html」

・ファイルを保存したら、Googleのトップページにドラッグします。

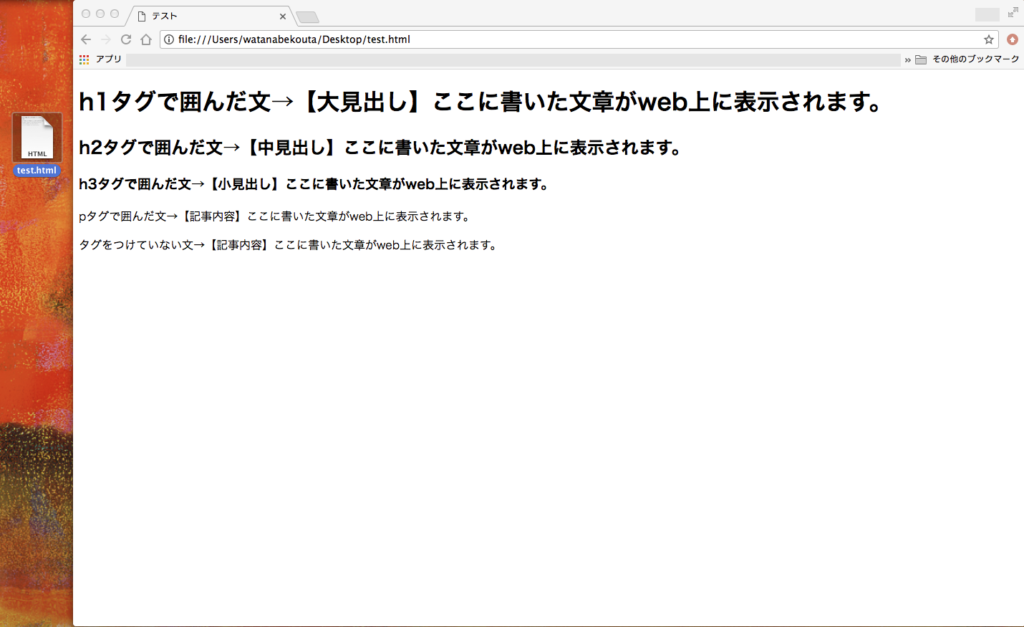
・ドラッグすると、以下のような画面が表示されます。

・ここまでがHTMLでコードを書き、Web上に文字を表示させるまでのおおまかな流れです。
