
プログラミング初心者:「自分でWebサイトをつくれるようになりたいんだけどCSSってなに?どうやってコード書くん?」
今回の記事では、こんな悩みを解消できます。
小学生でも分かるように専門用語なしで解説していきます。
【CSSの基本1】CSSってなに?
Webサイトのコンテンツ構造をつくる言語
Webサイトの多くは、HTMLとCSSの2つの言語をベースにして使られています。この2つの言語はプログラミング言語ではなく、Webサイトのコンテンツ(タイトルや見出し、それらのデザインなど)の構造をつくるための言語です。
Webサイトの文字やサイト全体を装飾できる
CSSとは、Webサイト上に表示される文字列や、サイトページ全体のデザインを行うための言語です。
HTMLとセットで使う
CSSは、一般的にHTMLでセットで使われる言語です。
Webサイトをつくるときは、まずHTMLでWebサイトの文章構造(大見出しや、中見出し、記事本文などの構造レベルなど)をつくり、それらの文字列などをデザインするという流れでコードを書きます。
【CSSの基本2】CSSってどうやって使うの?
CSSでコードを書くときポイント3つ
CSS言語でコードを書くときは、以下のようなコードを使います。
このコードの意味を理解するには、以下の3つのポイントが大切です。
CSSでコードを書くときの3つのポイント
【1】装飾する分の構造レベルを指定する
→ h1(記事の大見出しを指定)
【2】文字の装飾の種類を指定
→ font-size(フォントサイズを指定)
【3】文字の装飾の程度を指定
→ 20px(フォントサイズを20pxに指定)
さらに、1つの文字列に対して複数の装飾をしたい場合は、「,(カンマ)」でつなぎます。そして、最後には必ず「;(セミコロン)」をつけます。
ちなみに、HTMLやCSSの言語では、スペースは認識されないため、
上記コードは、下のように書くとわかりやすくなります。コードの意味はまったく同じです。
h1{
font-size: 20px,
color: blue;
}
HTMLでWeb上に表示させて文字をCSSで装飾する方法
では、実際のサンプルコードを使い、下の(1)のような文字列だけのWebページを装飾し、(2)のようなWebページをつくる流れを解説します。
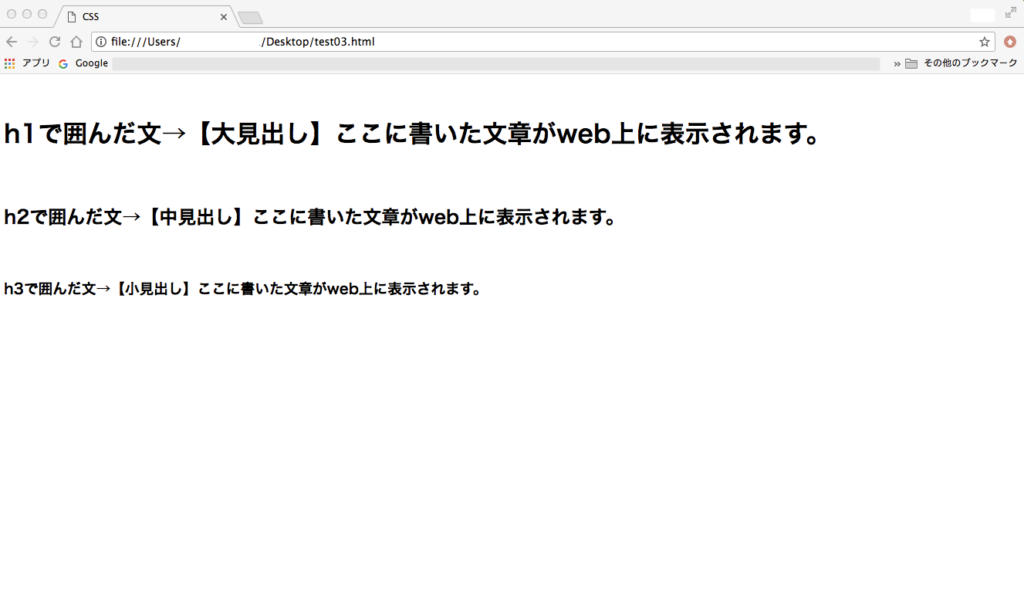
(1)サンプルWebページ(HTMLで書いたもの)

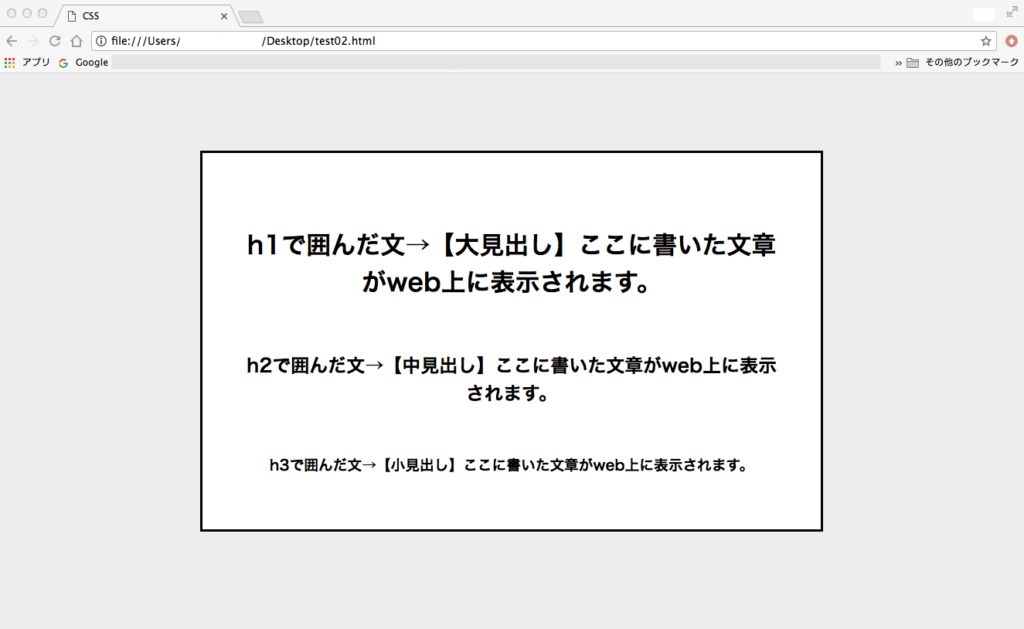
(2)サンプルWebページ(CSSで装飾後)

・まず、macにもとからインストールされている「Sublime Text」を起動し、下記コードをコピペします。

<html lang=“ja”>
<head>
<meta charset=“UFT-8”>
<title>CSS</title>
<style>
body {
background: #eeeeee; /* 背景(Webページ全体) */
}
div { /* ブロック化した文字列の装飾 */
font-size: 10px; /* ブロック内の文字のフォントサイズ */
background: #ffffff;/* 背景(ブロック内) */
width: 700px;/* ブロック枠の幅 */
padding: 50px;/* ブロック枠の高さ */
text-align: center;/* ブロック内の文字列の配置 */
border: 3px solid #000000;/* ブロック枠の線の太さ */
margin: 100px auto;/* Webページ上部からブロック上部までの距離 */
}
</style>
</head>
<body>
<div>
<h1>h1で囲んだ文→【大見出し】ここに書いた文章がweb上に表示されます。</h1>
<h2>h2で囲んだ文→【中見出し】ここに書いた文章がweb上に表示されます。</h2>
<h3>h3で囲んだ文→【小見出し】ここに書いた文章がweb上に表示されます。</h3>
</div>
</body>
</html>
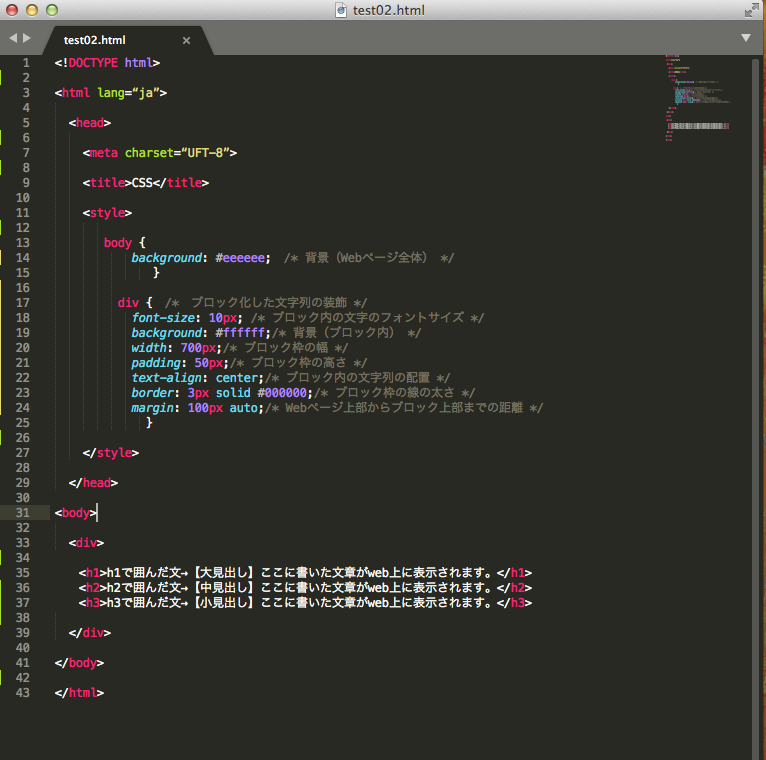
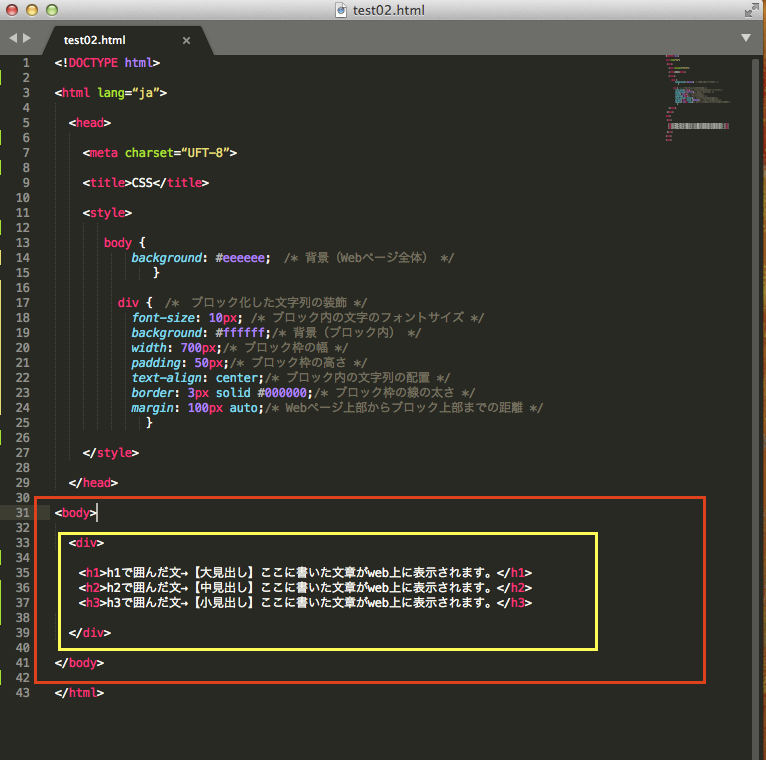
・上のコードを「Sublime Text」にコピペすると、下のような画面になります。

・先ほどのサンプルWebページは、このファイルをデスクトップなどに保存(拡張子は必ず「.html」)した後、ダブルクリックでそのファイルを開くとこのコードで作成したWebページが開きます。
・それではさっそく、このコードの中身を見ていきます。
・下の画面の赤枠内のコードが、Webサイトに表示されるただの文字列(装飾なし)です。
・そしてさらにその中の黄枠内では、文字列をブロック化(<div>で文字列のはじめと終わりを囲うこと)しています。
※さきほどのサンプルWebページの中央にある白色のブッロク

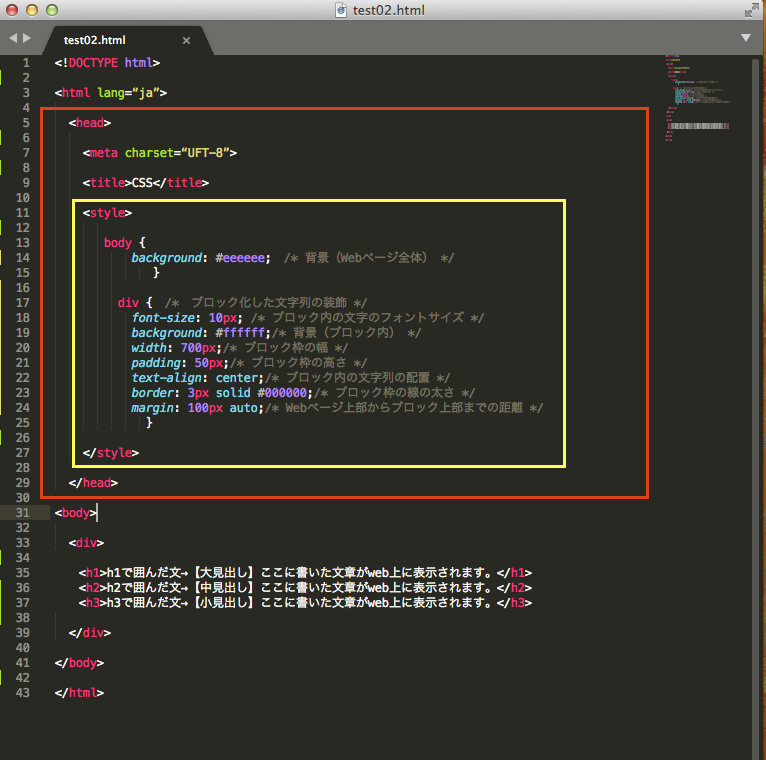
・次に、ただの文字列に装飾するために、赤枠内の「head」で囲われた中に「style」で囲われたコードを書きます。
・この「head」内の「style」の中で書かれたコードがCSSとして読み込まれ、ただの文字列が装飾されます。

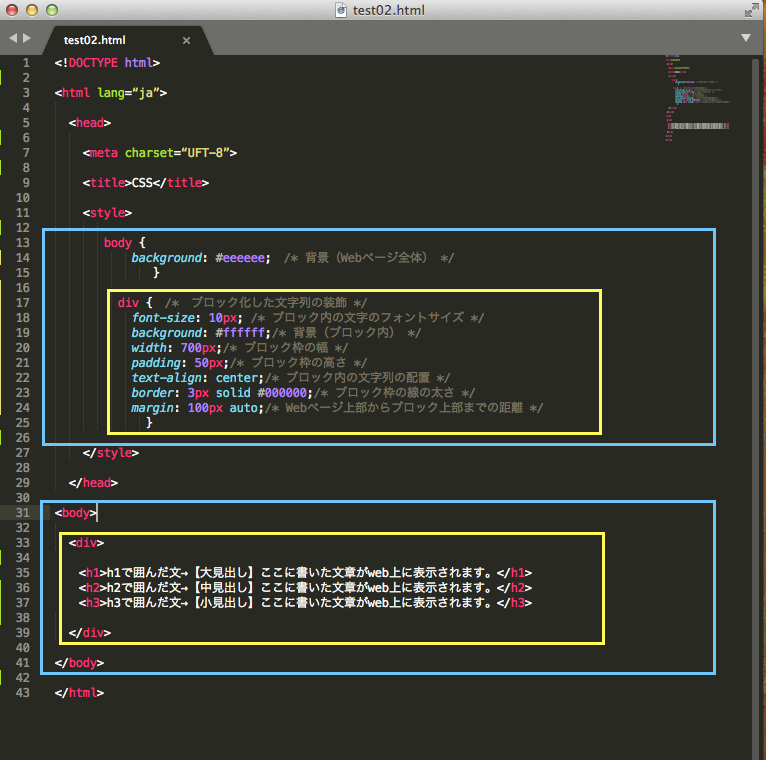
・「style」で囲われた中に「div」で囲われたコードがあるのは、画面下の方にある「body」内の「div」(ブロック化を意味するもの)に対応しており、ブロック内の装飾だけをするという意味のコードです。

CSSでよく使う装飾コード
以下の装飾コードはよく使うので、覚えておくことをおすすめします。
background 背景の指定をする
background-color 背景の色を指定する
font-family フォントの種類を指定する
font-weight フォントの太さを指定する
line-height 行の高さを指定する
text-align 行の揃え位置を指定する
width 幅を指定する
height 高さを指定する
margin マージンの指定をする
padding パディングの指定をする
border ボーダーの色や太さを指定する
position 要素の配置方法を指定する
display 要素の表示形式を指定する
float 左か右に寄せて配置する
z-index 要素の重なりの順序を指定する
【CSSの基本3】CSSを効率よく学ぶ方法は?
最後に、CSSを効率よく学ぶ方法を紹介します。
無料および有料の学習教材はたくさんありますが、私が実際に試しておすすめできるものだけを抜粋しています。
無料Webサービス・アプリで学ぶ
これらは、無料で基礎レベルなら十分習得できるもっともおすすめな学習ツールです。
(1)Progate(プロゲート)
(2)ドットインストール
(3)Let’sプログラミング
プログラミングスクールで学ぶ
無料Webサービス・アプリで学んだ方、または独学で分からないことがたくさんある方は、同時平行してプログラミングスクールで学ぶことがもっとも手っ取り早くスキルを伸ばす方法です。
(1)10秒で登録完了!TECH::CAMPオンライン説明会
![]() (2)プログラミングのオンラインスクールCodeCamp
(2)プログラミングのオンラインスクールCodeCamp![]()
(3)TechAcademy 無料体験![]()
(4)tech boostオンライン![]()
本で学ぶ
HTMLやCSSに関する本は数多くあります。
おすすめできる本については別記事でも紹介しています。
