この記事では、こんな悩みを解消します。
本記事を読むメリット
次のことを知ることができ、CodeCampを受講するかどうかの判断材料にできます。
・Codecampの講師の評判
・CodeCampの料金
・CodeCampの最短受講期間
・CodeCampの受講体制(受講場所・受講方法)
・CodeCampで習得できるスキル
・CodeCampが向いている人
・CodeCampが向いていない人
・CodeCampの無料体験を受けるメリット
CodeCamp(コードキャンプ)講師の評判【実績は?】
実績一覧
・受講者数はこれまでに30,000人以上
・レッスン満足度は94.6%
・導入企業は300社以上
・在籍講師数は200人以上(現役の大手企業エンジニアも多数)
公式ホームページはこちら⇒ プログラミングのオンラインスクールCodeCamp
CodeCamp(コードキャンプ)のよい評判【ほかのスクールと何が違う?】
CodeCamp(コードキャンプ)独自の特徴を簡単に紹介します。
CodeCamp(コードキャンプ)独自の特徴
| おすすめ度 | 完全初心者 ★★★★★ 経験者 ★★☆☆☆ |
|---|---|
| 受講形式 | オンライン完結型 マンツーマンレッスン |
| 受講方法 | ・事前予約(当日予約可) ・毎回好きな講師(現役エンジニア)を指名 |
| 期 間 | 最短2ヶ月コース〜 |
| 受講可能時間 | 7時〜23時40分まで |
| 料 金 | 148,000円(2ヶ月コース)〜 ※別途入学金30,000円 |
| 受講条件 | ・PC(Mac推奨) ・インターネット環境 ・Google ハングアウト(無料ビデオ通話) |
| 無料体験 | あり(プログラミングのオンラインスクールCodeCamp |
| 無料体験の内容 | ・40分間のオンラインレッスン ・実際に使っている教材の全目次が見れる ・全コースの3章までがすべて見れる ・体験後もその教材はタダでもらえる ・本コースの割引チケット1万円分がもらえる |
現役エンジニアの講師陣から好きな人を毎回選べる
CodeCamp(コードキャンプ)の特徴は、受講者は、毎回レッスンを受けるときに200名以上の講師の中から選ぶことができる点です。以下は一部の講師陣です。


このように、レッスンを予約するときは、講師一人一人の詳細な情報を見て、自分にあった講師を毎回自分で選んでレッスンを依頼できるんです。
ここがCodeCamp(コードキャンプ)の最大の特徴ですね。
なお、担当してくれた講師は、受講者とのやり取りや学順状況、レッスン内容をすべて細かく記録に残しているので、次回講師を変えたとしても、自分の学習状況や悩みなどの引き継ぎがしっかり行われています。
実際に受講した人の声(私の友人・ネット・SNS)








#codecamp
昨日はレッスンでしたが、余った時間で色々と講師の方に
質問させてもらいました!
*実際HPの依頼を受けるまでの
準備→
WordPress、PHPを理解しておく*クライアントとのやりとり
→打ち合わせやフレームづくり*価格設定
色々教えて頂けました!
— にしおか@WEBデザイナー×制作 (@NishiokaDesign) April 9, 2020
→ レッスン時には、教材の内容以外にも質問ができ、現役エンジニアの生アドバイスをもらえる。
公式ホームページはこちら⇒ プログラミングのオンラインスクールCodeCamp
![]()
CodeCamp(コードキャンプ)の評判【どんなスキルが習得できる?】
CodeCamp(コードキャンプ)では、アプリ開発からスマホアプリ、Webデザインなどの幅広いプログラミングスキルが習得できます。
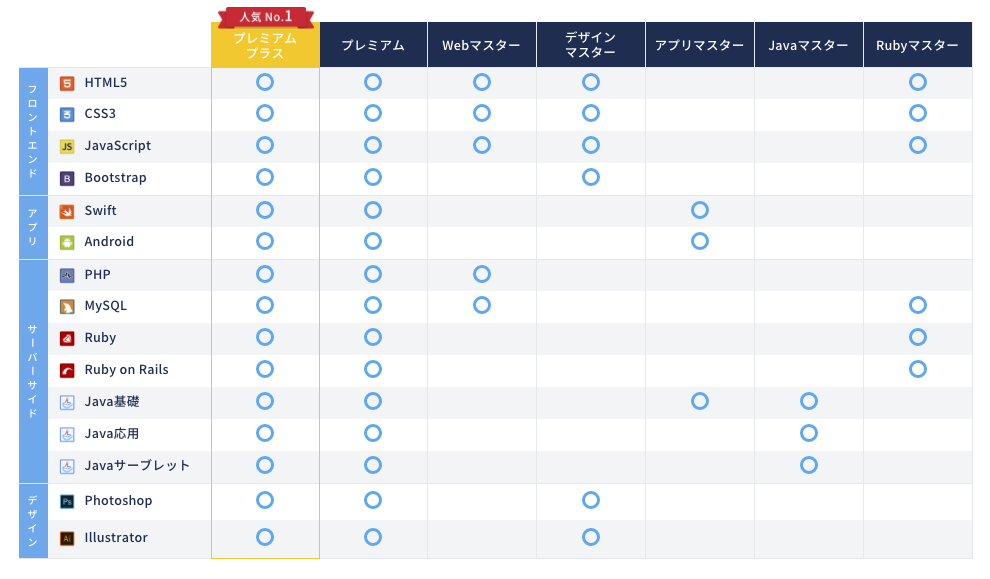
受講できるコース・学習できるプログラミング言語一覧

各コースで習得できるスキル一覧
✔️ Webマスターコース
習得できるプログラミング言語:HTML/CSS/JavaScript/PHP/MySQL
習得できるスキル: 簡単なWebアプリの開発
✔️ Rubyマスターコース
習得できるプログラミング言語: HTML/CSS/JavaScript/Ruby
習得できるスキル: Webアプリの開発
✔️ アプリマスターコース
習得できるプログラミング言語: Java/Swift
習得できるスキル: スマホアプリの開発(ニュースアプリなど)
✔️ デザインマスターコース
習得できるプログラミング言語: HTML/CSS/JavaScript/BootStrap/(Photoshop/Illustrator)
習得できるスキル: Webデザイン・制作
✔️ Javaマスターコース
習得できるプログラミング言語: Java
習得できるスキル: Webアプリの開発(企業の運用に関わる顧客情報管理や社員情報管理など)
公式ホームページはこちら⇒ プログラミングのオンラインスクールCodeCamp
CodeCamp(コードキャンプ)のよくない評判【マイナスレビューは?】
実際に受講した人のマイナスレビュー(私の友人・ネット・SNS)
受講者のリアルなマイナスレビュー
・受講者同士の交流の場がないのでモチベーションが維持しにくい
・課題を終わらすためには、結局Gooleなどで調べないといけないので挫折しかけた(難易度が高い)
・課題で分からないことがあったとき、すぐに講師に聞けるチャットボットの利用が有料
・進捗管理のサポートが少なく、自分で計画的に進めるのが苦手なので大変。
・ビデオチャットがどうしても慣れない
CodeCampはグループ授業ではなく、1人で集中して学習する方が好きという人向けのスクールです。
また、課題を終わらすためにネットなどで自分で調べないといけないという点は、CodeCampだけに限った話ではなくどのスクールでも同じで、予習、復習がしっかりできる人なら全然ついていけます。
チャットボットについては、結局 チャットボットより授業中に直接講師に聞いた方が早いうえに分かりやすいのであまり支障はありません。
進捗管理が少ないという点は、自分で計画的に勉強できる人なら問題ありません。
レッスンのビデオチャットは、自分側のカメラはOFFにしててもいいので、顔を出さなくてもOKです(講師の顔だけが画面に出る状態)。
プログラミングスクールで思うこと
✅スクールを受けたからといって
プログラミングが出来るようになるとは限らない
✅受ける前にProgateはやっとくべき
✅講師はどんどん変える受け身にならずに聞きたいことは最初に準備していく
主体的に使うことを意識する
— エンジニア転職を目指す@ぽこにゃん (@poconyan_1224) April 4, 2020
プログラミング学習101日目
PHP学習30日目ひとこと掲示板の作成課題をクリアしました。これからSQLに入ります。さらに複雑になりそうですが、progateとcodecampの組み合わせで少しずつマスターしていきたいですね。#プログラミング初心者#駆け出しエンジニアと繋がりたい
— まさやん@公務員 人生変えます! (@masayan_870924) February 19, 2020
→ CodeCampのレッスンだけでは課題が難しすぎるため、予習復習として、無料プログラミング学習サイト「Progate(プロゲート)」を併用すると効率的にスキルUPできる。
CodeCamp(コードキャンプ)の評判【私自身が無料体験で感じたこと】
ネット上にはいろんな声がありますが、やっぱり自分で体験してはじめてわかることがたくさんあります。
私の担当をしてくださったここう講師「桑古先生」にに関する詳細情報 >>
検証結果: 良かったと感じた点
良かったと感じた点
・CodeCampに関する以外の質問でも、どんなことでも丁寧に教えてくれる点。
・講師の方はただ単にプログラミングスキルがあるだけでなく、説明スキルもかなり高い点。
・無料体験後に本コースに勧誘されると思っていたが、まったく勧誘されなかった点。
(本当にタダで有益なレッスンを受けただけになり、申し訳なさすら感じた。)
CodeCampの無料体験では、CodeCampに関すること以外でも何でも聞ける雰囲気があります。
はじめ私は、どのコースが自分に合っているのかを無料で相談できる場なんだろうなって思っていましたが、そういう感じではなく本当に実際のレッスンで、この機に今までたまっていたプログラミングに関する疑問をすべて投げかけてしまいました。
ここまで無料でサービスしてくれるスクールはなかなかないので、お金をかけずにプログラミングスキルを上げる大チャンスです。
検証結果: 微妙だと感じた点
微妙だと感じた点
・教材に例題の量が少ない点。
・教材にオリジナリティがあまり感じられない。
教材に例題が少ないという点は、講師に聞いたり、結局 自分でネットなどで調べるしかないため、まったくのプログラミング初心者には難易度が高いだろうなと感じました。
また、これまでにほかのプログラミングスクールをいくつか受けたことがありますが(無料体験を含む)、テキストの内容がほとんど同じような感じです。
ただし、CodeCampは講師陣のレベルが圧倒的に高く感じたので、同じような内容の教材でもレッスンの質ははるかに高いです。
無料体験の申込みはこちら⇒ プログラミングのオンラインスクールCodeCamp
CodeCamp(コードキャンプ)の評判【無料体験を受けるメリットは?】
無料体験のメリット【4つ】
CodeCmap(コードキャンプ)の無料体験のメリット
・40分間のレッスンが無料で受けられる
・本コースの教材の目次すべてと、全コースの第3章までの内容が無料でで見れるようになる(※体験後も見れる)
・Codecampの教材や本コースの内容以外の質問でも何でも無料で教えてもらえる
質問例)・見られやすい(稼げる)サイトをつくるためのコツは?
− どのプログラミング言語が習得しやすくて稼ぎやすいか?
− 独学でプログラミングを効率的に学習する方法は?
・本コース受講で使える割引チケット1万円分がもらえる
体験後、こっちが申し訳なく感じるくらい勧誘もされないため、タダでスキルアップすることを目的に受けることも全然できます。
実際、無料体験だけ受ける人もたくさんいらっしゃるそうです(実際に講師から聞いた話)。
無料体験で解決できる疑問
こんな疑問が解決されます。
・どのプログラミング言語を勉強したらいいか?
・オンラインレッスンが自分の性格や学習スタイルに合っているか?
・マンツーマンレッスンってどんな感じ?
・効率よくプログラミングを習得する勉強方法は?
・未経験からITエンジニアとして転職したり、フリーランスとして活躍するためには、具体的どんなステップや準備が必要か?
無料体験がおすすめな人
こんな方におすすめです。
・プログラミング学習を何から始めたらよいのかわからない人
・CodeCampの使いごこちを確認したい人
・とりあえず何か行動し、一歩前に踏み出したい人
無料体験の申込み >> プログラミングのオンラインスクールCodeCamp
CodeCamp(コードキャンプ)の評判【無料体験を受けるには?】
無料体験を受けるまでのステップ(30秒で簡単)
簡単な流れ
- ここから(プログラミングのオンラインスクールCodeCamp)公式HPへ
- 【無料体験を試してみる】ボタンをクリック
- 予約したい【日時】を選択してクリック
- 連絡先を入力し【承認メールを送信する】ボタンをクリック
- 自分のメールボックスを開き、承認メールを確認
- 当日受講(承認メールのリンクからログイン)
参考
※体験レッスンで必要なもの:
・PC(Mac推奨)
・インターネット環境
・Google ハングアウト(無料ビデオ通話)