「Googleが求めるバイルフレンドリーってなに?メリットは?SEOと関係あるの?」
こうした疑問をすっきり解決します。
今回は、SEO対策講座の中級編 第4回の講座です。
本記事の内容
- Googleが求めるモバイルフレンドリーとは?
- モバイルフレンドリーのメリットは?【SEOとの関係】
- モバイルフレンドリーの対策・改善方法は?
Googleが求めるモバイルフレンドリーとは?
「モバイルフレンドリー」は、これまでSEO対策をしてきた人なら、一度は聞いたことがある用語だと思います。
しかし、「モバイルフレンドリー」の対策をしっかりやっている人は少ないのが現状です。
なぜなら、有料テーマを使っていれば、大まかなモバイルフレンドリーは自動で対応しているからですね。
今日の記事では、さらにもう一方踏み込んで、本気でモバイルフレンドリー対策をし、SEOで上位表示をねらいたい人向けの内容です。
それではまず、Googleが「モバイルフレンドリー」をどう評価しているのか見ていきましょう。
Googleは「モバイルで使いやすい」コンテンツを評価する
- Google検索は、PCユーザーよりモバイルユーザーが増えている
- Googleは検索エンジンを評価するときに「モバイルでの使いやすさ」を評価指標の一つにしている
- Google品質評価ガイドラインの第2章「Moboile User Needs」でも記述されている
「モバイルで使いやすい」とは?
ほとんどのWebサイトは、PC画面とモバイル画面で表示が異ります。
なぜなら、画面サイズが違うからですね。
モバイル画面に合わせたコンテンツをつくることで、モバイルユーザーからの評価が上がり、SEO評価が上がります。
それでは、「モバイルで使いやすい」ということについて、「Google品質評価ガイドライン(英語版のみ)」の内容を参考にまとめるとこんな感じです。
モバイルで使いやすいコンテンツ
- モバイルでコンテンツ機能が使いやすい【機能面】
- モバイルでコンテンツが見やすい【デザイン面】
なお、上記の内容については、元資料の「Google品質評価ガイドライン(英語版のみ)」では、以下のように記述されています。
We expect our phones to do a lot. At the same time, phones can be challenging to use, especially compared to a desktop computer or laptop:
● Entering data may be cumbersome: typing is difficult on mobile smartphones, and when users speak to their phones instead of typing, voice recognition may not always be accurate.
● Small screen sizes make it difficult to use some phone features, apps, and webpages.
● Some webpages are difficult to use on a mobile phone. Website navigation can be difficult as menus and
navigation links may be small. Webpages may require left-to-right scrolling to read text. Images may not fit on
the screen. In addition, many mobile devices cannot access webpages with Flash or other similar features.
● Internet connectivity can be slow and inconsistent for mobile users going in and out of networks. App
opening, recognition of voice commands, and webpage load times can be very slow on a mobile phone.Important: Mobile smartphones should make tasks easy, even for mobile users with a small screen device (i.e., size of smartphone, not a tablet). Users want results right away, at that moment, and may not be able to spend a lot of time to find what they are looking for.
<翻訳>
ユーザーは、モバイルにいろいろな使い方を求めます。しかし、とくにデスクトップPCやノートパソコンと比較すると、次のような難点があります。
・データの入力が面倒: スマホでのタイピング入力が難しい。そして、タイピングする代わりに音声入力をしても、声が正確に認識されないことがある。
・画面サイズが小さいことがスマホの機能や、アプリ、Webページの利用を難しくしている
・スマホで使いにくいWebページがある: メニューやナビゲーションリンクが小さいため、Webサイトのナビゲーションが難しい。Webページでは、内容を読むために左か右へスクロールしないといけない場合がある。画像が画面にうまく合わないことがある。さらに、多くのモバイル端末では、Flashや類似した機能があるWebページにアクセスできないことがある。
・ネット接続が遅くて不安定: モバイルユーザーはネットワーク圏内・圏外を出入りするので、接続が不安定。ス マートフォンではアプリの起動・音声コマンドの認識・Webページの読み込みなどに時間がかかることがある。
重要: スマートフォンのように画面サイズが小さい端末でも、タスクを簡単に達成できる必要があります。
ユーザーは「このモーメントに即した」結果を「今すぐに」手に入れたいと思っていますし、検索に長い時間をかけ られないこともあります。
モバイルでコンテンツ機能が使いやすい【機能面】
・コンテンツの機能が使いやすい
例)
Google Mapでは、2本指で簡単に地図の拡大、縮小ができる
モバイルでコンテンツが見やすい【デザイン面】
・文字の大きさが見やすい
例)
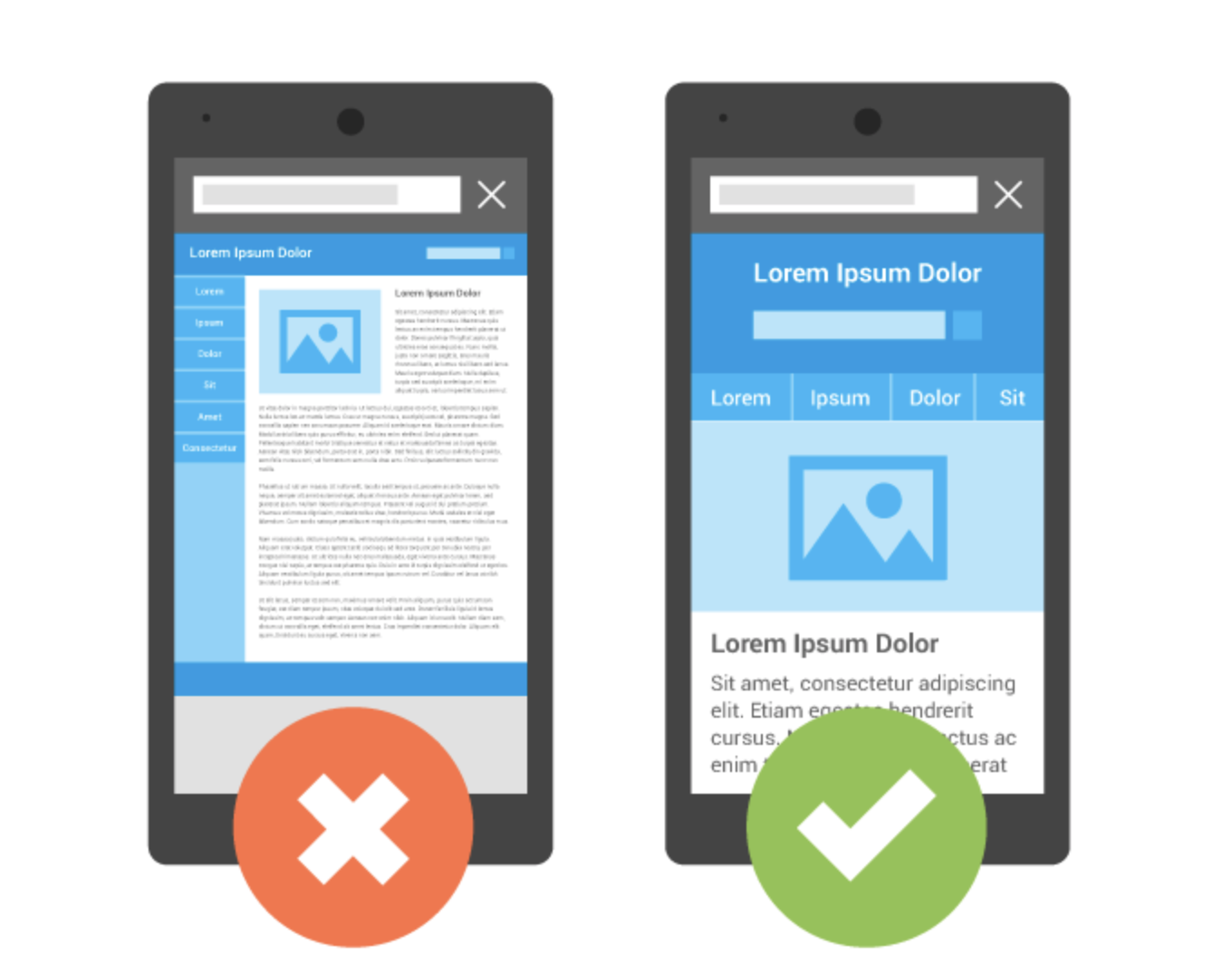
Webサイトの画面がそのままモバイルで表示されると、文字が小さすぎ見えない。
モバイル画面に合わせて文字の大きさを変えることで、記事ページが見やすくなる。
モバイルフレンドリーのメリットは?【SEOとの関係】
モバイルフレンドリーにし、モバイルユーザーにとってもコンテンツを使いやすくすることは、「モバイルSEO」からの評価を得るために重要になります。
モバイル用検索エンジンからの評価が上がる【モバイルSEO】
- モバイル対応にすることで、モバイル用検索エンジン(モバイルSEO)からの評価が上がる
- モバイルSEOとは、モバイルからのGoogle検索の結果表示に使われているSEO
- SEOは、PCとモバイルで異なるアルゴリズムが使われている
- つまり、検索結果で表示される記事は、PCとモバイルで異なる
モバイルユーザーからの評価が上がる
- モバイル対応にすることは、検索エンジンだけでなく、モバイルユーザーからの評価も上がる
- モバイルからのアクセス数が増えれば、検索エンジンからの評価も上がる
- PCユーザーより、モバイルユーザーの方が多いため、モバイルSEO対策が重要となる
モバイルフレンドリーの対策・改善方法は?
モバイルフレンドリー対応になっているかチェックしよう
Google公式サイト「モバイルフレンドリーテスト」で対応状況をチェックする手順
- Google公式「モバイルフレンドリーテスト」へアクセス
- サイトURLを貼り付け、「URLをテスト」をクリック
- 以下の対応状況の確認項目の結果がすべて対策済みであればOK
対応状況の確認項目
- 互換性のないプラグインを使用していないか
- ビューポートは設定されているか
- ビューポートは端末の幅に収まっているか
- コンテンツサイズが画面の幅を超えていないか
- テキストは小さすぎないか
- ボタン同士が近すぎないか
モバイルフレンドリーの対策・改善方法
【機能面の改善】モバイルでコンテンツ機能を使いやすくする
・ページスピードの改善
・画像サイズの最適化
例) 1画像1000KB以下にする
【デザイン面の改善】モバイルでコンテンツを見やすくする
・文字の大きさを見やすくする
例) 文字の大きさを16px以上、行間は1.2em以上にする
・コンテンツの幅をモバイル幅に合わせる
※ほとんどの有料テーマは、自動で画面サイズを合わせて表示してくれる
ナビゲーションメニューのボタンを使いやすくする
例) モバイルで表示させるメニューボタンの数を減らして、クリックしやすくする
・リンクボタンを押しやすくする
例) リンク同士の間隔を広げ、クリックしやすくする