 プログラミング初心者:「ブログの目次ってどうやってつくるの?調べても全然わからん。だれかコードコピーさせて。」
プログラミング初心者:「ブログの目次ってどうやってつくるの?調べても全然わからん。だれかコードコピーさせて。」
今日は、こんな疑問を解決します。
まさにつくりたいのはこんな目次だと思います(コードのコピペOK)↓
青文字のリンクをクリックすると、リンク先の各タイトルに飛ぶ便利なやつです。
✔️ もくじ
1.WordPressでの目次リンクのつくり方1【プラグインを使わない方法】
1−1.テキスト入力で自分でコードを書く
2.WordPressでの目次リンクのつくり方2【プラグインを使う方法】
それではさっそく目次リンクのつくり方を見ていきます!
ちなみに、この下↓ に表示されているもう1つの目次は、有料テーマ【JIN】専用のプラグイン「Rich Table of Contents」をつかって自動表示させているものです。
【JIN】を使っている人は、この【JIN】専用につくられたプラグインなら相性は抜群にいいので、ぜひ試してみてください。
1.WordPressでの目次リンクの作り方1【プラグインを使わない方法】
目次リンクのつくり方は、おもに以下の2つの方法があります。
1.プラグインを使わず自分でコードを書く方法
2.プラグインを使う方法
この記事の目次は、プラグインを使わずに自分でコードを書いています。
自分でコードを書くと言っても、ただ「テキスト入力」で文字(目次タイトル)の前後にタグ※をつけてリンクをつくっているだけです。
※タグ: 文字の前後につける<○○/>文字</○○>のこと。タグは、HTML言語を使ってWebサイトを制作するときには必ず使う基本的なもの。
1−1.テキスト入力で自分でコードを書く
■もくじリンクのコード(ブルー背景タグ付き)↓ ※コピーOK!
<div style="border: 1px dotted #a9a9a9; padding: 10px; border-radius: 0px; background: #F0F8FF;">
✔️ もくじ
1.<a href="#anker1">WordPressでの目次リンクのつくり方1【プラグインを使わない方法】</a>
1−1.<a href="#anker2">テキスト入力で自分でコードを書く</a>
2.<a href="#anker3">WordPressでの目次リンクのつくり方2【プラグインを使う方法】</a>
2−1.<a href="#anker4">【人気プラグイン1】Table of Contents Plus</a>
2−2.<a href="#anker5">【人気プラグイン2】Easy Table of Contents</a>
</div>
■タイトルリンクのコード↓ ※コピーOK!
(※目次リンクを各タイトルリンクにひもづけるため)
<h2 id="anker1">1.WordPressでの目次リンクのつくり方1【プラグインを使わない方法】</h2>
<h2 id="anker2">1-1.テキスト入力で自分でコードを書く</h2>
<h2 id="anker3">1-2.WordPressでの目次リンクのつくり方1【プラグインを使わない方法】</h2>
<h2 id="anker4">2.WordPressでの目次リンクのつくり方2【プラグインを使う方法】</h2>
<h2 id="anker5">2-1.人気プラグイン1【Table of Contents Plus】</h2>
<h2 id="anker6">2-2.人気プラグイン2【Easy Table of Contents】</h2>
この上記2つのセット(目次リンク・タイトルリンク)のコードを「テキスト入力」のところに貼付けるだけで、目次リンクが簡単につくれます!
試しに上のコードをコピーし、自分の記事の「テキスト入力」のところに貼付けてみて下さい。
これは1章だけの目次ですが、通常2章や3章...などと続ける場合は、コード内の
【anker1】→【anker2】に変えるだけで、2章の目次リンクと2章のタイトルも簡単にひもづけられます。
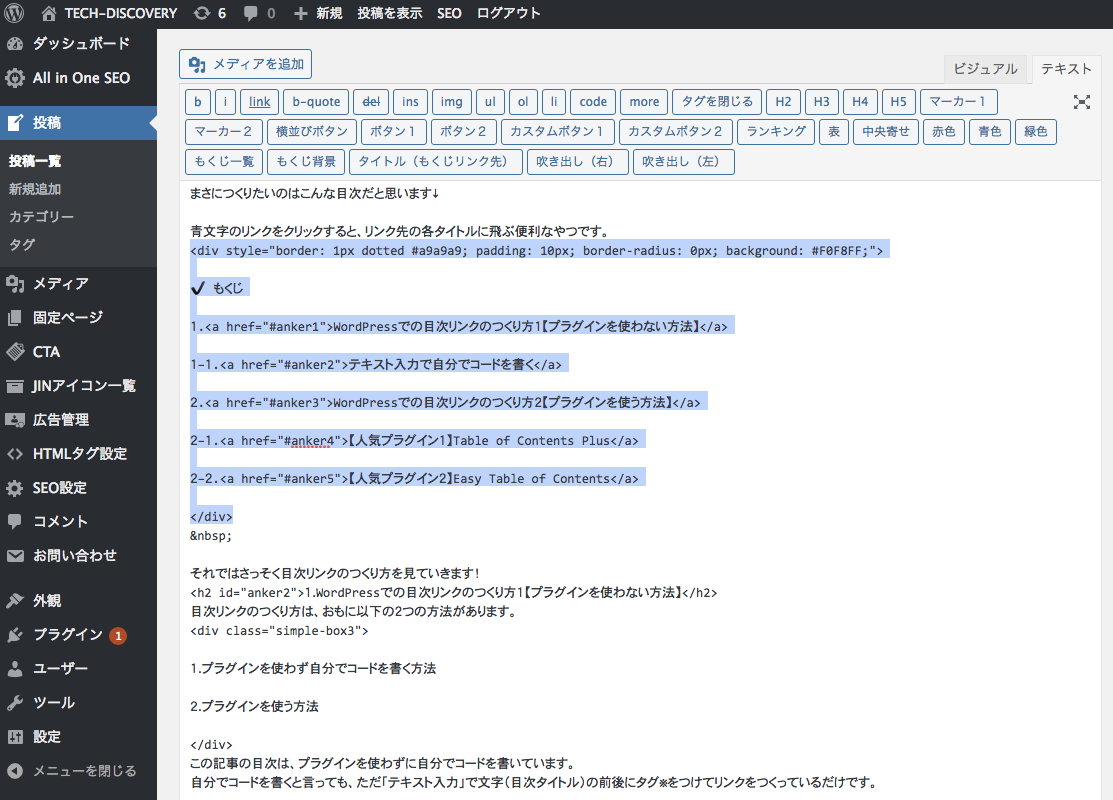
参考)これが実際の私の「テキスト入力」の画面です。↓

2.WordPressでの目次リンクの作り方2【プラグインを使う方法】
目次リンクは、プラグインをつかっても簡単につくることができます。
ただ、プラグインの数を増やすことは、セキュリティの観点から望ましくないため、できれば「テキスト入力」で自分でコードを書いてつくることをおすすめします!
目次リンクが簡単に作成できる代表的なプラグインには、次の2つがあります。
私の周りでもこの2つを使っている人は多く、人気のプラグインです。
1.Table of Contents Plus
2.Easy Table of Contents
1.【人気プラグイン1】Table of Contents Plus

【メリット】
・コードを自分で書かずに簡単に目次をつくれる(2つ方法あり)
1)条件を設定すれば自動で目次が入るようにできる(過去の記事も)
2)記事ごとに手動で目次を簡単に挿入できる
・目次の横に【目次非表示】ボタンがつけられる(ユーザビリティが上がる)。
・サイドバーにも目次が入れられる(ユーザビリティが上がる)。
【デメリット】
・目次がいらない記事にも目次が入る(自動で目次が入る設定にしなければ問題なし)
・自動目次挿入の設定にしなければ、過去の記事に目次を入れるのが大変。
2.【人気プラグイン2】Easy Table of Contents

【メリット】
・コードを自分で書かずに簡単に目次をつくれる.。
・サイドバーにも目次が入れられる(ユーザビリティが上がる)。
・目次の横に【目次非表示】ボタンがつけられる(ユーザビリティが上がる)。
・Table of Contents Plus(TOC+)のプラグインよりも細かい設定ができる。
【デメリット】
・個別設定で「目次の自動挿入を無効化します」にチェックが入っていると、目次が表示されない(この個別設定をしたことを忘れやすいので注意)。
・有料WordPressテーマ「JIN」を使っている場合、目次表示がずれることがある(いずれ改善されると思います)。
