ブログ初心者:「ブログを始めるためにWordPressをインストールしたけど、どうやって使うの?機能がたくさんありすぎてわかんない。」
ブログ初心者:「ブログを始めるためにWordPressをインストールしたけど、どうやって使うの?機能がたくさんありすぎてわかんない。」
今回は、こんな人のための記事です。
✔️ 当記事のおすすめの使い方
スマホやタブレット画面で当記事を開き、作業はPCですると画面をいちいち切り変えることなくスムーズに作業ができます。
WordPressの使い方【WordPressって何ができるの?】
サイト制作(ブログやホームページなど)
・記事の投稿
・サイトのデザイン設計
WordPressでよく使う機能は、おもに上の2つです。
最低限この2つさえ覚えれば自分のオリジナルサイトを運営することができます!
それではこの2つの機能についてもう少し詳しく説明します。
WordPressの使い方1【記事の投稿】
<記事の投稿ステップ>
Step1.タイトルをつける
Step2.記事内容を書く
Step3.パーマリンク(https://サイトドメイン/○○○)の○○○の部分を英字表記に変更する
Step4.カテゴリーを選択する
Step5. アイキャッチ画像※の設定 ※記事一覧で表示される画像
Step6.【プレビュー】ボタンを押して内容をチェック
Step7.【更新】ボタンを押す
記事の投稿完了
記事を投稿するまでの手順は、上の7ステップです。
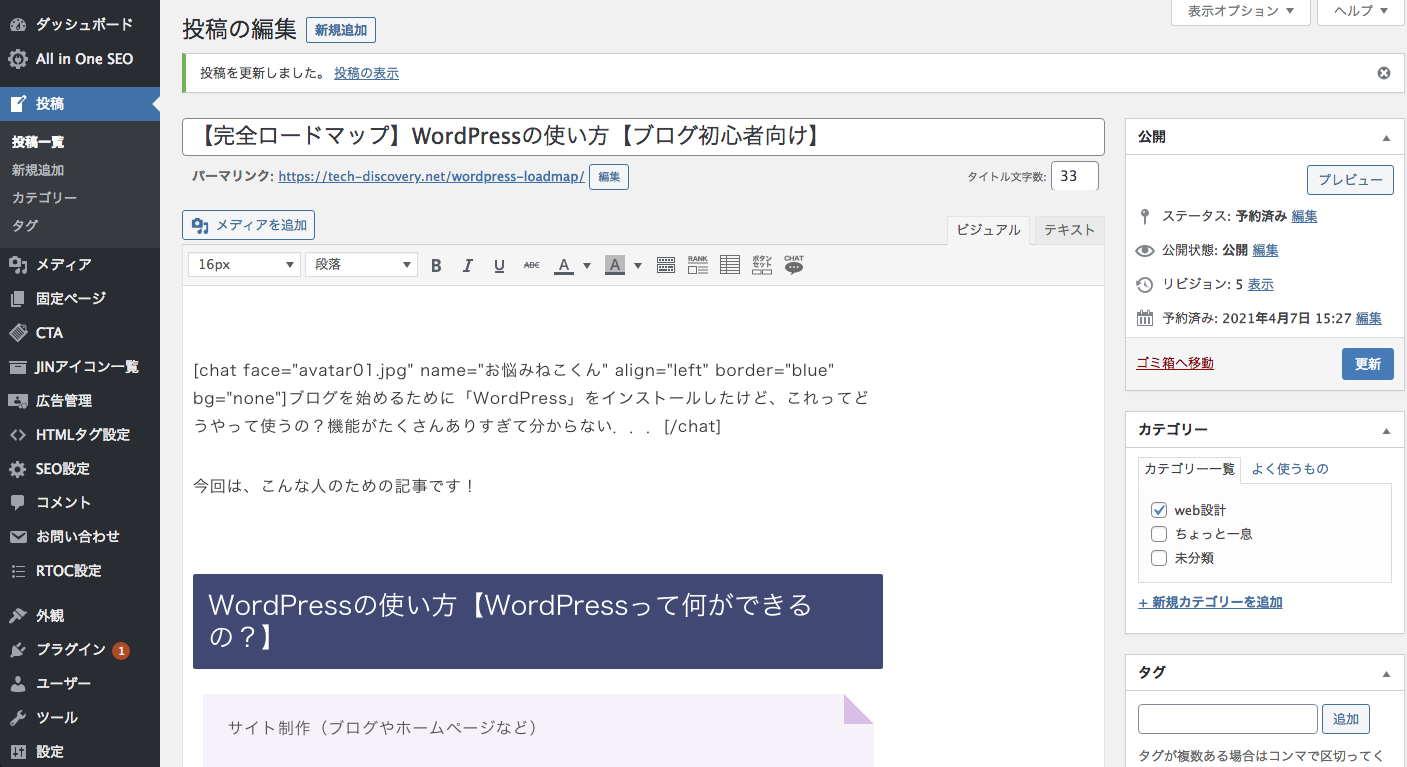
参考)実際にこの記事を書いているときの画面 ↓

WordPressの使い方2【サイトのデザイン設計】
・テーマ※の設定 ※サイト全体のデザインがパッケージ化されたもの
・サイト名の設定
・ヘッダー・フッター・サイドバーの表示設定
・「メニューボタン」の設置
・「お問い合わせフォーム」の設置
・「プライバシーポリシー・規約」の設置
大体どのサイトでも設定されているサイトデザインは、上の6つです。
各設定について簡単に説明していきます!
テーマの設定
テーマとは、パッケージ化されたサイト全体のデザインのことで、ネットでダウンロードして自分のWordPressで設定するだけで簡単におしゃれなサイトをつくることができます。
当サイトでは、【JIN】という有料テーマを使用しています。
そのほかにも、有名なテーマは、
【Affinger(有料)】や【Cocoon(無料)】、【Stinger(無料)】などがあります。
<テーマの設定ステップ>
Step1.ネットで好きな【テーマ】をダウンロード
Step2.ダウンロードした【テーマ】のzipファイルを保存(デスクトップなど)
Step3.ダウンロードした【テーマ】のzipファイルをWordPressで読み込む
Step4.【有効化】ボタンを押す
テーマの設定完了
✔️ダウンロードした【テーマ】のzipファイルをWordPressで読み込み方
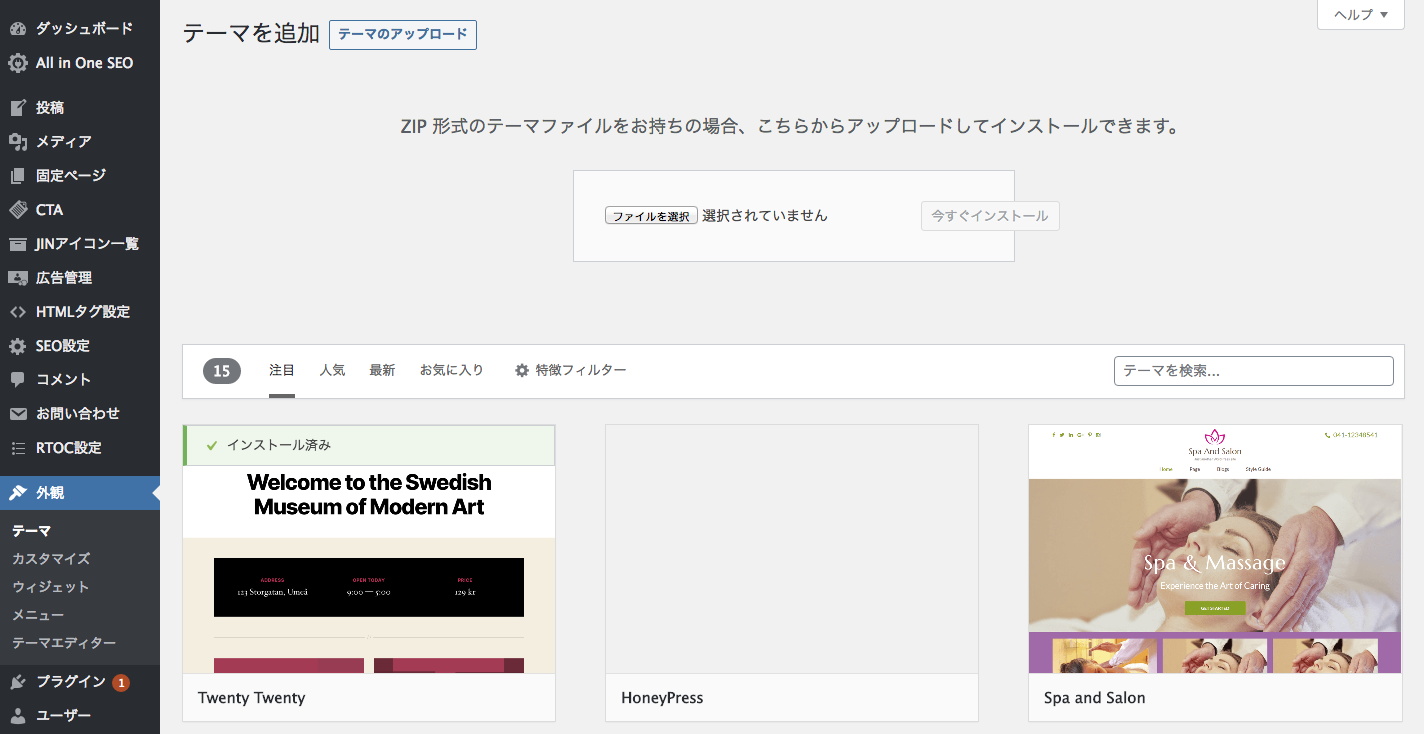
WordPressの左サイドバーの「外観」→「テーマ」→「新規追加」→「テーマのアップロード」→「ファイルの選択」→ ダウンロードしたzipファイルを選択 → 「有効化」→ テーマ設定完了
参考)ネットでダウンロードした【テーマ】のzipファイルの読み込むときの画面 ↓

サイト名の設定
サイト名は、どんなサイトなのかをユーザに示すために必要です。
名前は自由ですが、ブログであれば「(運営者名)ブログ」や、ホームページあればコンセプトに関わるキーワードを入れた名前にする人が多いです。
当サイトの場合は、「TECH-DISCOVERY」という名前であり、サイトの一番左上に表示させています。
✔️ サイト名の設定方法
WordPressの左サイドバーの「外観」→「カスタマイズ」→「サイト基本設定」→「サイトのタイトル」
参考)サイト名の設定画面 ↓

ヘッダー・フッター・サイドバーの表示設定
<ヘッダー・フッター・サイドバーの設定ステップ>
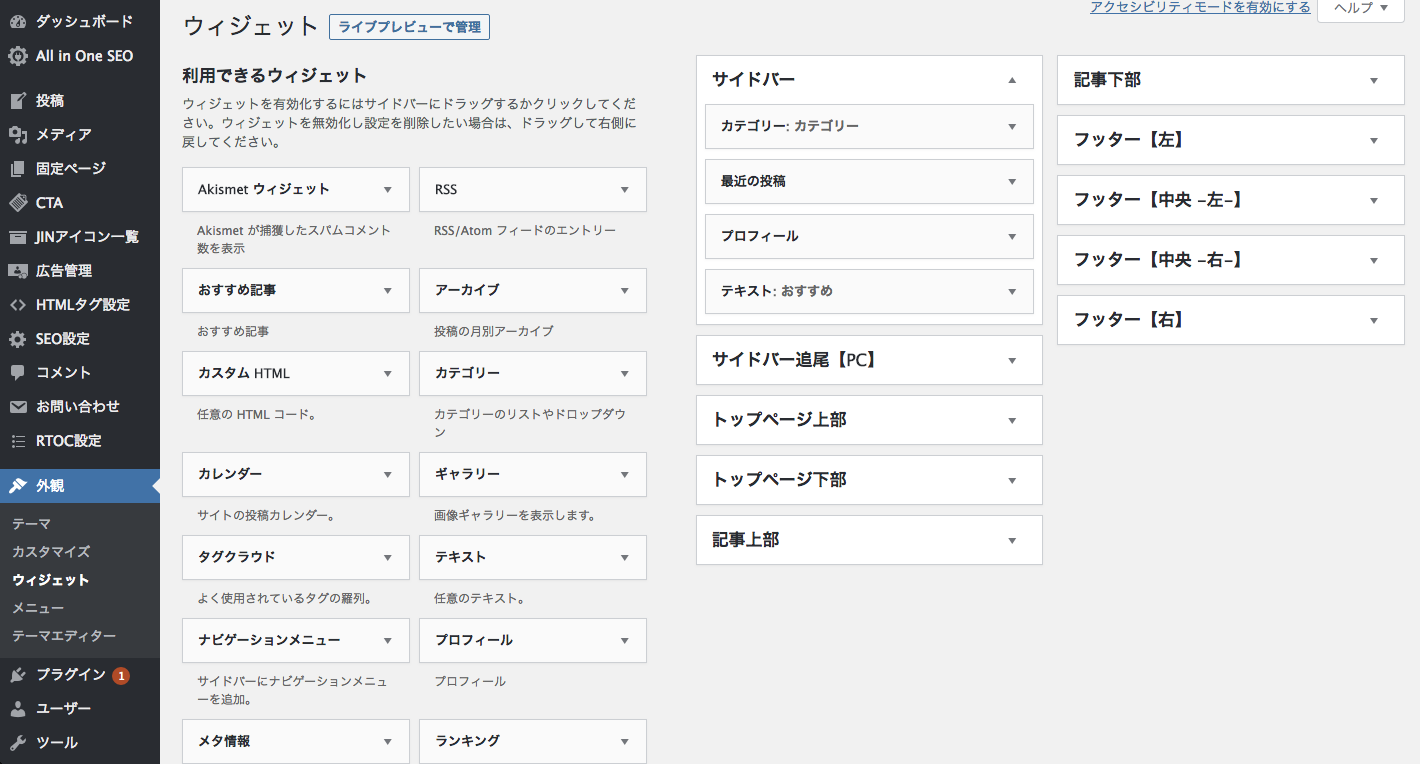
Step1.WordPressの左サイドバーの「外観」の中にある「ウィジェット」を選択
Step2.画面左の【利用できるウィジェット】欄の中から【サイドバー】の中に入れたい項目をドラッグし、右の【サイドバー】の中にドラッグする※1
(ヘッダー、フッターについても同様の作業)
ヘッダー・フッター・サイドバーの設置完了
※1 ヘッダー、フッター、サイドバーの設定画面 ↓

「メニューボタン」の設置
<メニューボタンの設定ステップ>
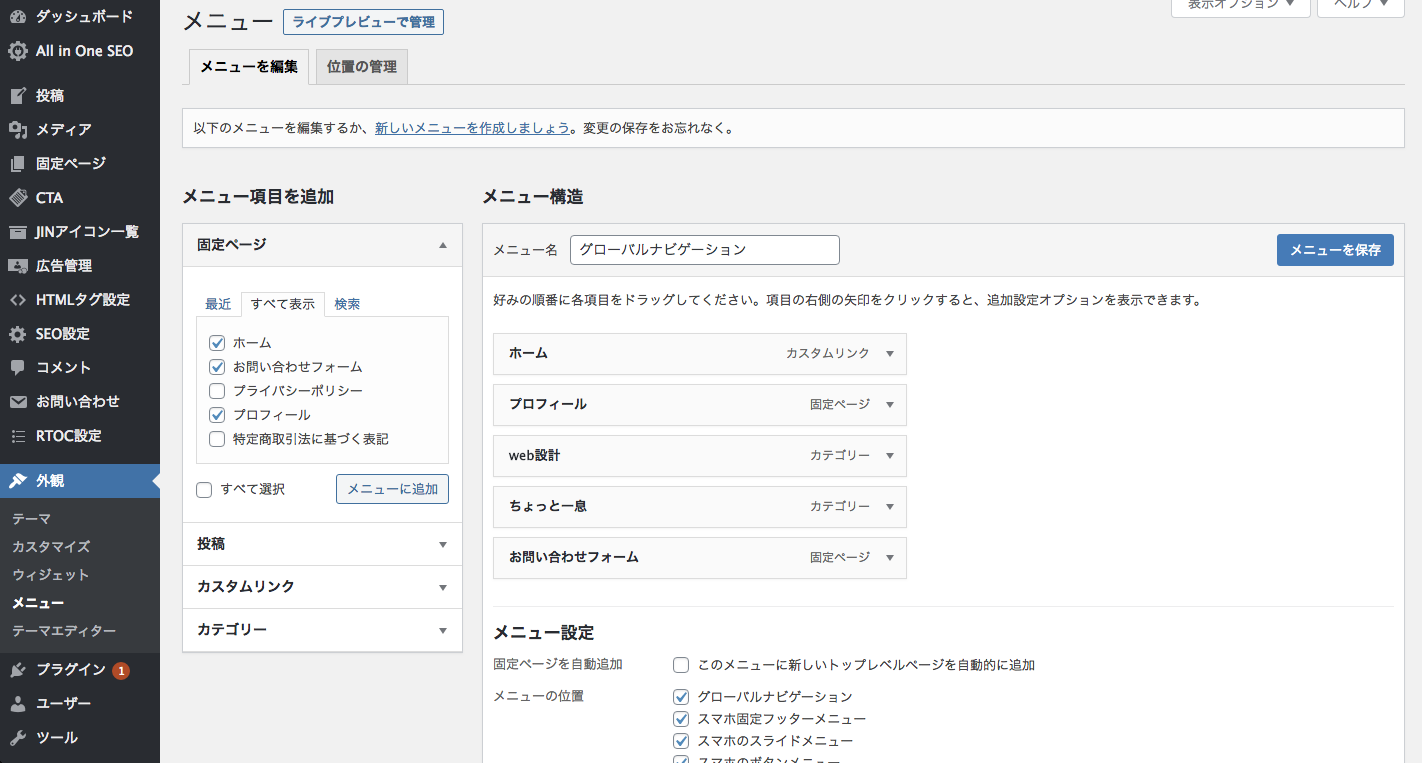
Step1.WordPressの左サイドバーの「外観」の中にある「メニュー」を選択
Step2.画面左の【メニュー項目の追加】という欄で、メニューの中に入れたい項目すべてにに✔️マークをつける※1
Step3.「メニューに追加」ボタンを押す
Step4.右側の【メニュー構造】という欄にメニューの一覧が表示されたことを確認(ドラッグで順序入れ替え可能)
Step5.画面右上の「メニューを保存」ボタンを押す
メニューの設置完了
✔️ メニューボタンの設定方法
WordPressの左サイドバーの「外観」→「メニュー」→「メニュー項目の追加」→「サイトのタイトル」
※1 【メニュー項目の追加】という欄で、メニューの中に入れたい項目すべてにに✔️マークをつける ↓

「お問い合わせフォーム」の設置
<お問い合わせフォームの設定ステップ>
Step1.プラグイン【Contactform7】をインストール
Step2.「有効化」ボタンを押す
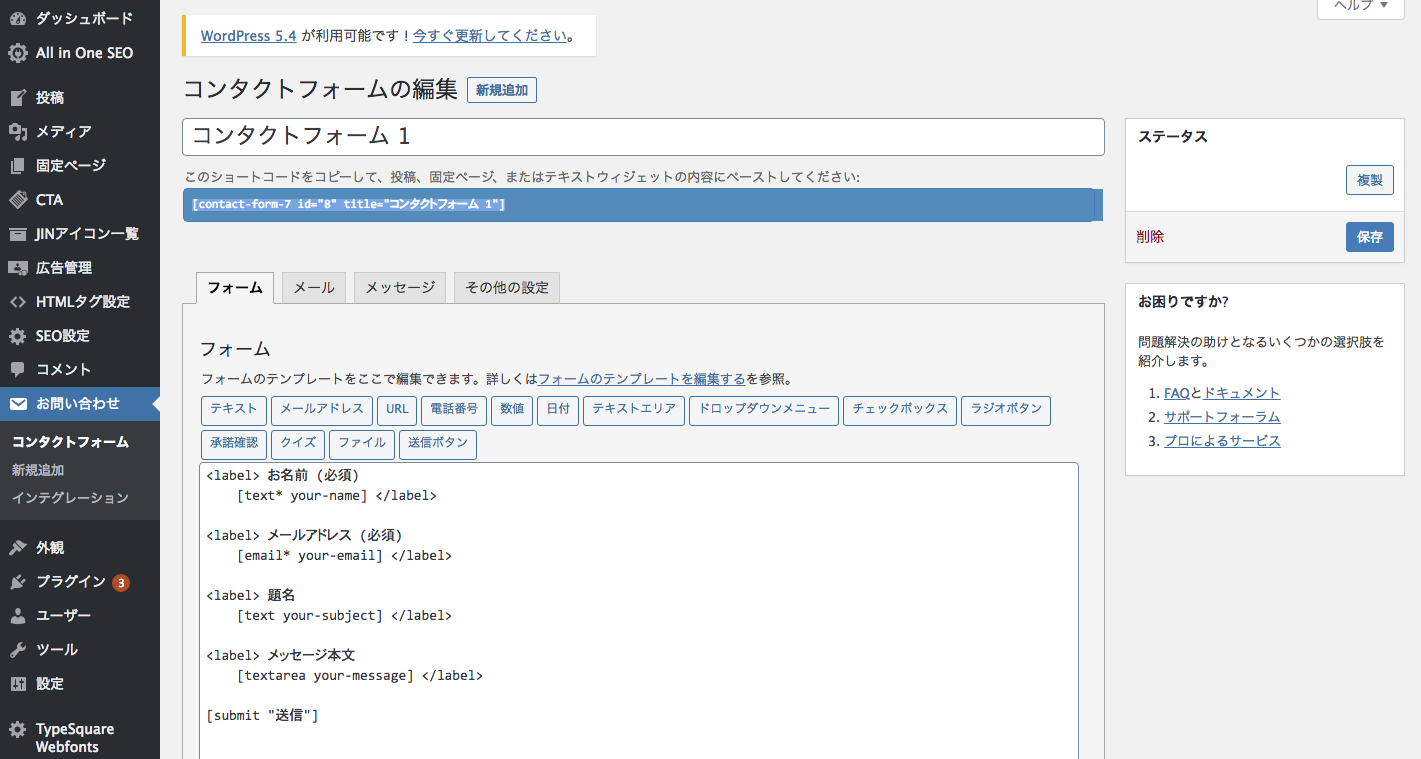
Step3.コード([#contact-form-7 id="8" title="コンタクトフォーム 1"])(#以降)をコピー※1
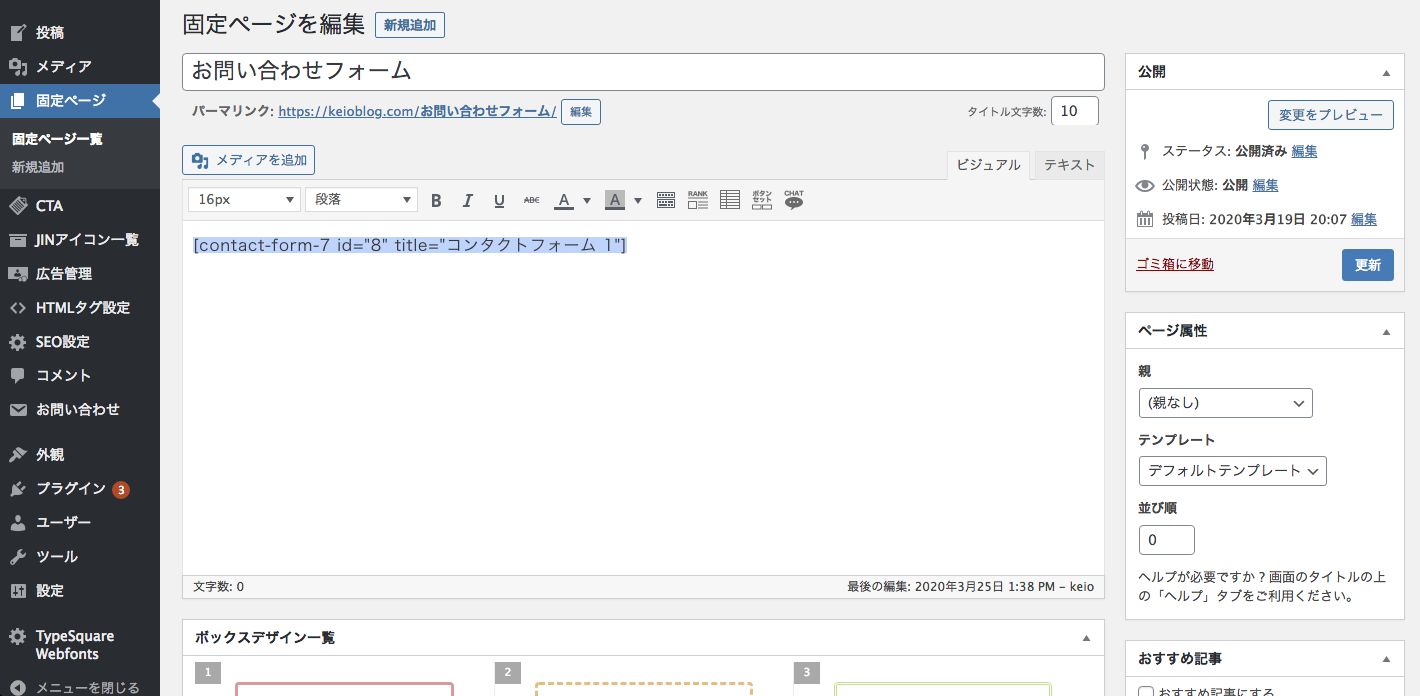
Step4.【固定ページ】で「お問い合わせ」というページを作成※2
Step5.作成した「お問い合わせ」ページの記事内容に上記コードを貼付け※2
Step6.「更新」ボタンを押して投稿
お問い合わせフォームの設置完了
※1 プラグイン【Contact Form7】インストール後、下記コードをコピー ↓

※2 【固定ページ】で「お問い合わせ」というページを作成&コード貼付け ↓