WordPress初心者:「WordPressでサイトトップページにメニューを設置したり、メニューのカスタマイズをしたいんだけどどう設定するの?全然わからん。」
この記事では、こういった疑問を解消できます。
本記事を読むメリット
本記事を読むことにより、以下の方法を知ることができます。
また、メニューの設置・カスタマイズによってサイトのユーザビリティを上げたり、SEO対策ができるようになります。
- メニューを設置するメリット(サイトユーザビリティ・SEOからの視点)
- サイトトップページにメニューを設置する方法
- メニュー項目の順番の入れ替え・削除の方法
- メニューのカスタマイズ方法(文字や背景カラー変更など)
- メニュー項目を画面中央に寄せる方法
- メニュー項目名の前にアイコンを設置する方法
メニュー(ナビゲーションメニュー)とは?

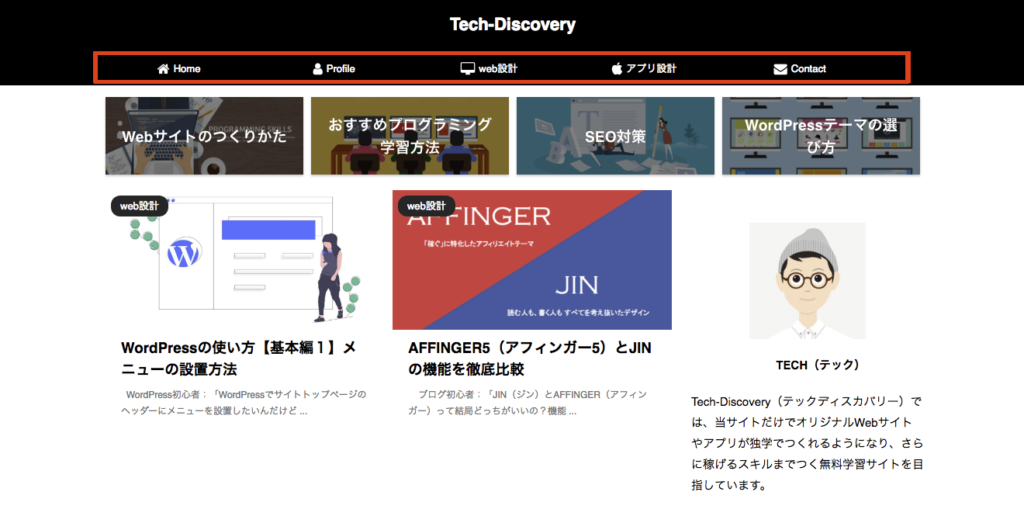
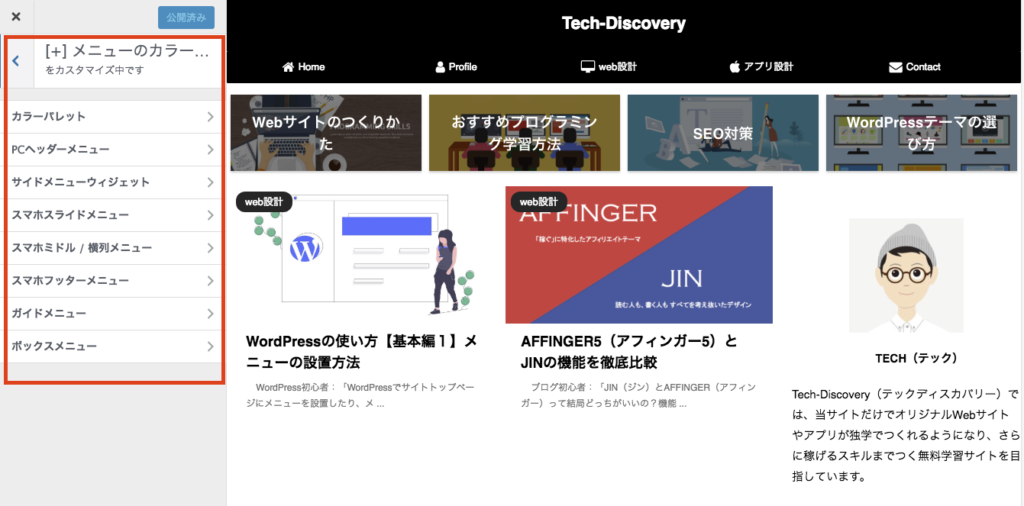
メニューとは、サイトトップページのヘッダーなどにボタンが設置されている場所のことです。
当サイトのメニューは、上の画像の赤枠で囲った場所です。
メニューは、「ナビゲーションメニュー」や「カスタムメニュー」などと呼ばれることもあります。文字どおり、サイトを利用するためのナビの役割をしたり、カスタマイズして色々なリンクボタンを設置することができるからですね。
まだブログサイトを立ち上げたばかりの方は、まず、メニューは何のために設置するのかを簡単に解説します。
メニューの役割
・サイトのユーザビリティを上げる
・SEO対策になる
メニューを設置する目的は、上の2つです。
この2つは、これからブログサイトで稼ぎたいと強く志している人はものすごく大切なことなので、もうちょっと詳しく見ていきましょう。
メニュー設置のメリット1【サイトのユーザビリティを上げる】
・サイトを運営する上で記事を管理しやすくなる【サイト運営者側の視点】
・読者にとって読みたい記事が見つけやすくなる【読者視点】
このように、メニューの設置は、サイト運営者側とユーザーの両方にとってのメリットがあります。
メニュー設置のメリット2【SEO対策になる】
・読者の興味を引きつけやすくなる【サイト訪問率UP・サイト滞在率UP】
・サイトの情報が検索エンジンに正しく伝わりやすくなる【サイトの適切な評価】
・クローラがサイト内を巡回(クロール)しやすくなりインデックスされやすくなる【サイトの適切な評価】
参考
クローラ: Web上の情報を取得して回っている検索エンジンロボット。
インデックス: クローラロボットがWebページ間を移動し、取得した情報を検索エンジンに登録すること。記事がインデックスされないとその記事は検索結果に出てこない。
SEO対策では、サイト内のコンテンツ(記事など)が最も大切です。
ただし、それ以前の対策として上記3つを行い、検索エンジンと読者に記事を見つけてもらえるようにしなければいけません。
この対策をしなければ、いくら魅力がある質の高いコンテンツをつくってもサイトを評価してもらえないんです。
メニューバーの設定方法は?【基本操作編】

サイトのヘッダーにメニューを新規で設置する方法

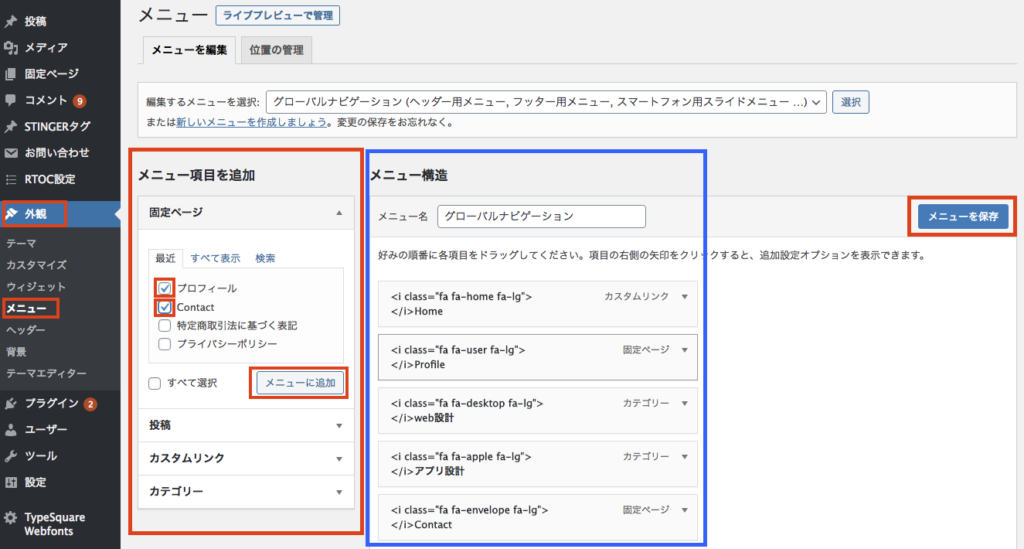
- WordPressのダッシュボードを開く
- ダッシュボード内の「外観」→「メニュー」をクリック
- 「メニュー項目を追加」というところで、メニューに入れたい項目(ページ)にチェックマークを入れ、【メニューに追加】をクリック
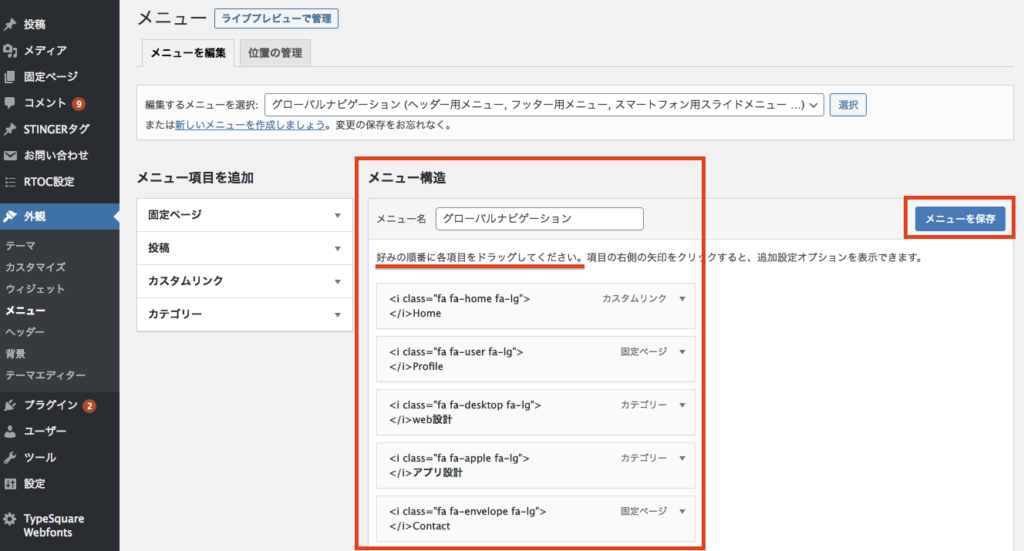
- 「メニュー構造」というところに、先ほど「メニューに追加」した項目が追加されているか確認する
- 【メニューを保存】をクリック
なお、メニューに追加できる項目は、以下のとおりです。
- 固定ページ(プロフィールページ、お問い合わせページなど)
- 投稿ページ(好きな記事ページ)
- 任意ページ(ホームや外部リンク先のページなど)
- カテゴリページ
参考
ダッシュボードとは、WordPressの左側にあるサイドバーのことです。
WordPressの管理画面にログインし、左上の自分のサイト名にカーソルを当てると「ダッシュボード」という項目が表示されます。
メニュー項目の順番を変える方法

- WordPressのダッシュボードを開く
- ダッシュボード内の「外観」→「メニュー」をクリック
- 「メニュー構造」にある「メニュー項目」をドラッグ&ドロップで移動させる
- 【メニューを保存】をクリック
メニュー項目を削除する方法

- WordPressのダッシュボードを開く
- ダッシュボード内の「外観」→「メニュー」をクリック
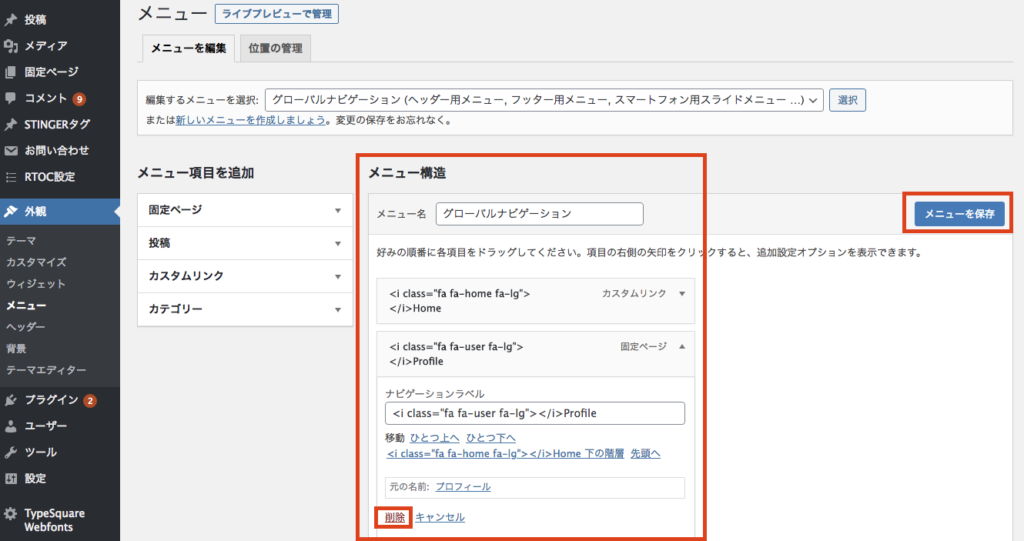
- 「メニュー構造」にある各メニュー項目右側の「▼」マークを押し、左下の【削除】をクリック
- 【メニューを保存】をクリック
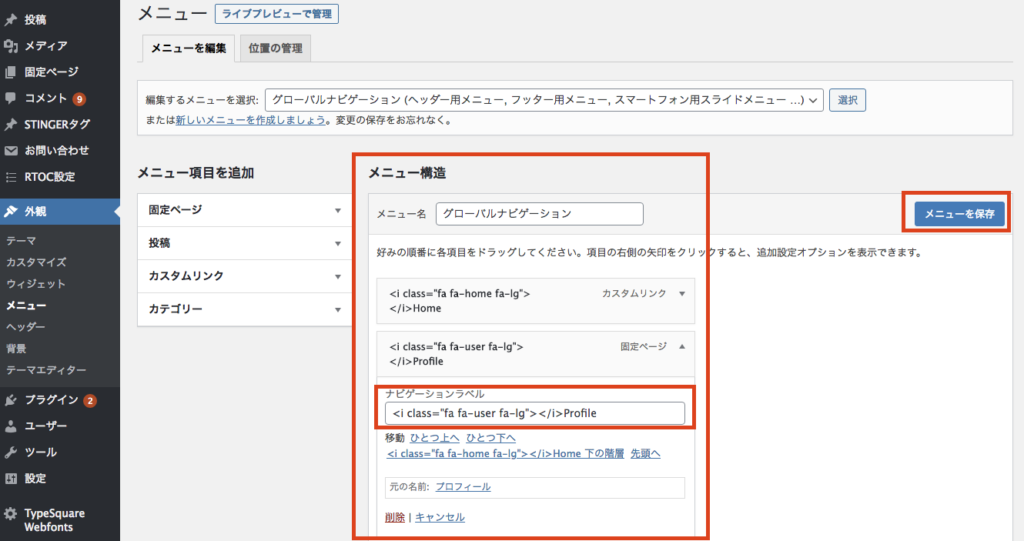
メニューの各項目名を変える方法

- WordPressのダッシュボードを開く
- ダッシュボード内の「外観」→「メニュー」をクリック
- 「メニュー構造」にある各メニュー項目右側の「▼」マークを押す
- 「ナビゲーションラベル」にメニューの項目名を変える
- 【メニューを保存】をクリック
メニューに外部リンクの項目を追加する方法
- WordPressのダッシュボードを開く
- ダッシュボード内の「外観」→「メニュー」をクリック
- 「メニュー項目を追加」というところで、「カスタムリンク」の右側の「▼」マークを押し、メニューの項目に入れたいリンク先URLと項目名を入力
- 【メニューに追加】をクリック
- 【メニューを保存】をクリック
メニューバーの設定方法は?【応用操作編】
メニューのデザイン(色や線など)を変える方法


- WordPressのダッシュボードを開く
- ダッシュボード内の「外観」→「カスタマイズ」をクリック
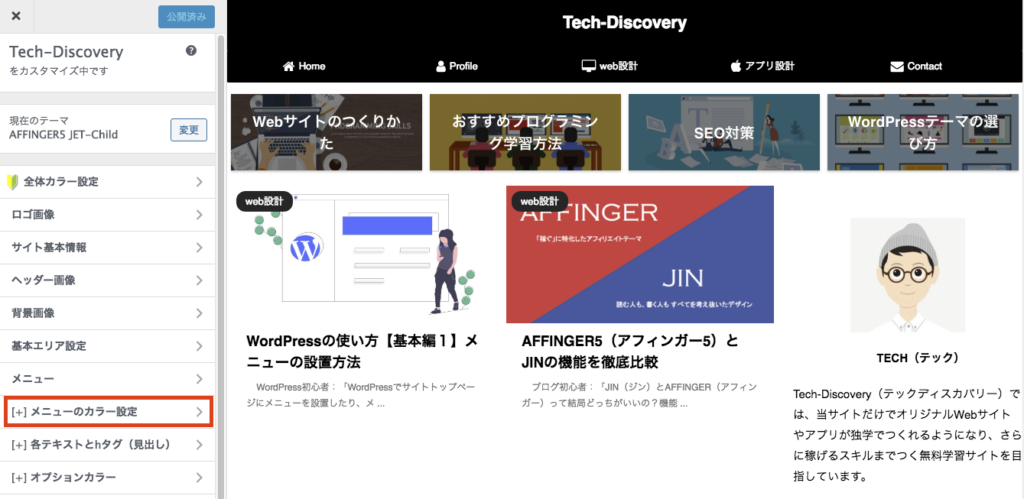
- 【[+]メニューのカラー設定】※をクリック(WordPressテーマ「AFFINGER5」の場合)
※使っているWordPressテーマによって若干名前が違います。
WordPressテーマJINを使っている場合は【カラー設定】という名前です。 - ここでメニューの背景や文字のカラーを変えることができます
どこまで細かい設定ができるかは使っているWordPressテーマによって違います。
「AFFINGER5」の場合は、かなり細かいところまで設定ができます。
メニュー内のボタンを画面中央に寄せる方法

- WordPressのダッシュボードを開く
- ダッシュボード内の「外観」→「カスタマイズ」をクリック
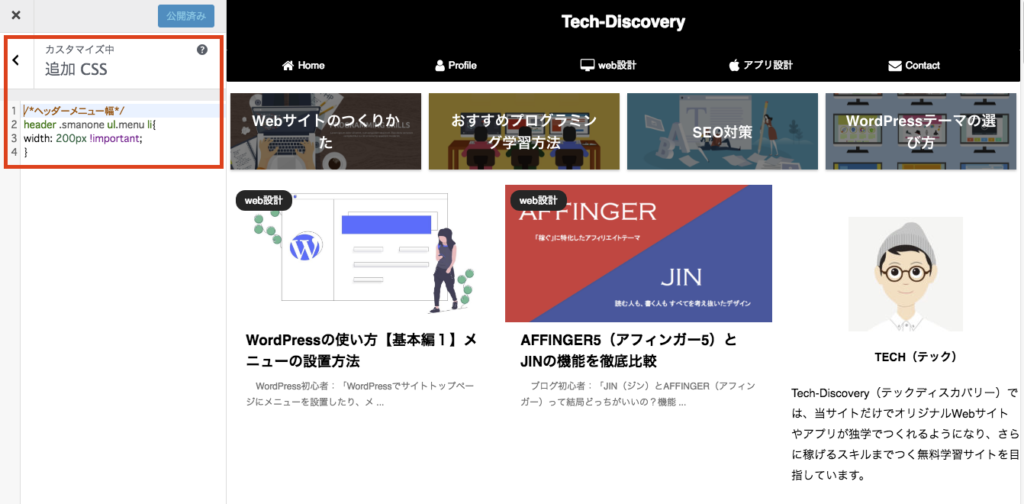
- 一番下にある【追加CSS】をクリック
- ここに下記コードをコピペする
[/] shortcode
/*ヘッダーメニュー幅*/
header .smanone ul.menu li{
width: 200px !important;
}
当サイトの場合は「200px」でヘッダー下のメニュー中央に各項目が並びますが、項目名が中央にこない場合はこの数字を調整すれば中央に寄せることができます。
メニュー内の書く項目の前にアイコンを設置する方法

- WordPressのダッシュボードを開く
- ダッシュボード内の「外観」→「メニュー」をクリック
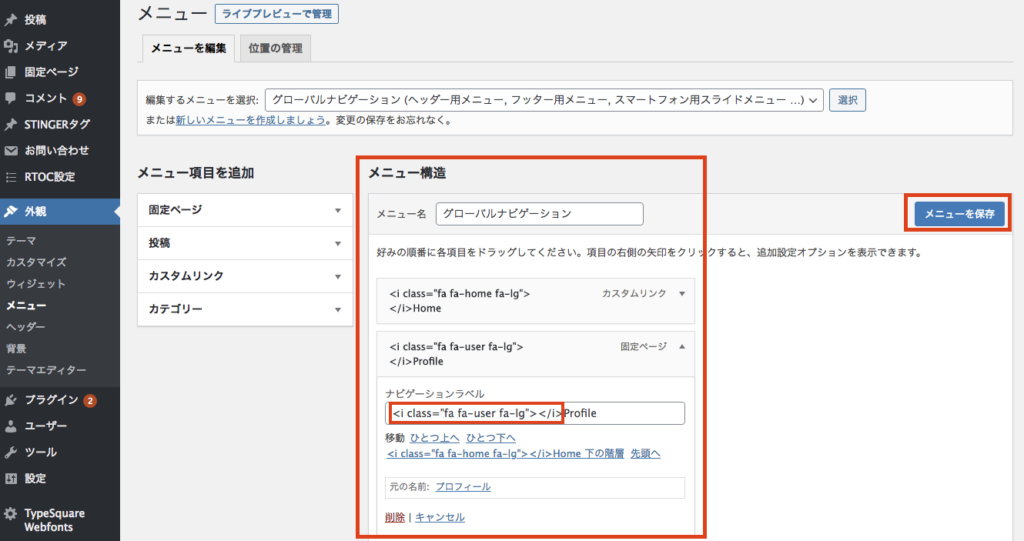
- 「メニュー構造」にある各メニュー項目右側の「▼」マークを押す
- 「ナビゲーションラベル」の文字の先頭に「アイコンコード※」を追加します。
- 【メニューを保存】をクリック
アイコンコードは、FontAwesomeというサイトで取得できます。
アイコンコードの取得方法は、下記記事で詳しく解説しています。
-

-
参考FontAwesomeの使い方【メニュー項目前にアイコン設置】
続きを見る